Sito Web
Come è costituito questo sito:
Ogni pagina visibile dai visitatori ha una struttura di base, che viene auto generata in linguaggio php dal server, questo perché il sito potrebbe contenere molte pagine, quindi per non perdere tempo nel copiare ogni volta la stessa parte di codice della struttura di base del sito ed inoltre se si vogliono apportare modifiche sostanziali alla struttura della pagina, si dovrebbe cambiare decine se non centinaia di pagine.
Quindi si hanno 2 pagine di base, ovvero pagine da cui tutte le altre prendono “spunto”: una in html visibile dal visitatore, che viene però generata dalla seconda in php.
Pagina di base HTML
La pagina HTML è divisa in 2 parti principali:
- Head: che contiene il titolo che verrà visualizzato sulla scheda del browser, e i link che includono le pagine di stile css.
- Body: che sarà il contenuto che si visualizzerà concretamente.
Head:
Titolo
Il titolo si imposta semplicemente mettendolo tra i tag:
<title>Titolo Pagina</title>
I link ai fogli di stile css
<link rel="stylesheet" href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'/FilePagine/style.css'?>">
Il codice php restituisce http://nomesito.com/FilePagine/style.css questo perchè se per qualche motivo viene fatto un cambiamento di dominio, non sarà necessario modificare il link. Inoltre ho usato la cordinata assoluta, invece di quella relativa(scrivendo solamente “/FilePagine/style.css”.), perché non tutte le pagine si troveranno nella root del server, ma saranno situate in altre sottocartelle, al cui interno non sarà presente un file style.css, quindi tutte le pagine del sito includeranno il file “style.css” che si trova nella sottocartella “FilePagine” della root del server.
Ho usato dei file a parte per gli stili perché inserirli direttamente nella pagina avrebbe creato confusione perché sono molto lunghi, inoltre siccome il sito avrà più di una pagina, se si deve apportare qualche modifica agli stili si dovrà modificare un solo file, anzi che decine di pagine(se non centinaia o migliaia).
Ho usato due file, uno per il menu dropdown e l’altro per il resto della pagina
Quindi il codice risultante è:
<head> <meta charset="wtf-8"/> <title>Titolo Pagina</title> <link rel="stylesheet" href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'"/FilePagine /style.css'?>"> <link rel="stylesheet" href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'"/FilePagine /dropdown.css'?>"> </head>
Body
Il body contiene un unico grande div, id=pagina, che a sua volta contiene in ordine:
Codice html:
<body> <div id="pagina"> <!--Blocchi della pagina(Header, Menu, Contenuto, e footer)--> </div> </body>
Codice css:
body{ width:100%; /*La larghezza del body è del 100% della larghezza del browser*/ display:-webkit-box; /* ”Incapsula” il contenuto del body*/ display:-moz-box; /*Stesso comando precedente ma per browser firefox*/ -webkit-box-pack:center; /*Mette tutto il contenuto del body al centro della pagina*/ -moz-box-pack:center; /*Stesso comando precedente ma per browser firefox*/ background:rgba(0,0,0,0.2); /*Lo sfondo è nero, con trasparenza al 0.2(20%)*/ } #pagina{ /*id del div che contiene tutta la pagina*/ max-width:1000px; /*La larghezza massima della pagina puo essere di 1000px*/ display:-webkit-box; /*”Incapsula” il contenuto del div */ -webkit-box-orient:vertical; /*Gli elementi del div si allineano verticalmente*/ -webkit-box-flex: 1; /*1=vuol dire flessibile ovvero se si ridimensiona il browser si ridimensiona anche il div*/ display:-moz-box; /*Stesso comando precedente ma per browser firefox*/ -moz-box-orient:vertical; /*Stesso comando precedente ma per browser firefox*/ -moz-box-flex: 1; /*Stesso comando precedente ma per browser firefox*/ }
Header:
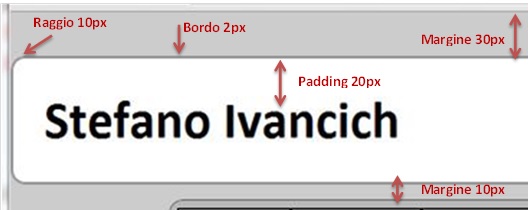
L’header sarebbe quella grande immagine che rappresenta il sito, in questo caso un immagine con il mio nome. Il codice php restituisce http://nomesito.com/img/Titolo.png, che sarebbe l’indirizzo dell’immagine.

Codice html:
<header id="top_header"> <img src="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'/img/Titolo.png';?>" height="45"/> </header>
Codice css:
#top_header{ /*id del div che contiene l’header*/
border:2px solid rgba(0,0,0,0.4); /*Il bordo e di 2px, nero, con trasparenza al 0.4(40%) */
border-radius:10px; /*Gli angoli vengono smussati di 10px*/
background:white; /*Lo sfondo è bianco*/
margin-bottom:10px; /*Sotto il div lascia 10px*/
margin-top:30px; /* Sopra il div lascia 30px */
padding:20px; /*Mette 20 pixel tra il testo e il bordo in ogni lato.*/
}
Menu
Il menu non è altro che una lista delle pagine che contiene il sito, che può contenere liste dentro una lista. Per fare questo ho clasificato 3 diversi gradi di liste: il primo è orizzontale, il secondo è verticale, il terzo è verticale, ma spostato a destra rispetto il secondo.
Codice html d’esempio:
<nav id="menu"> <ul class="dropdown"> <li><a href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'/Elemento1.php'; ?> ">Elemento1</a></li> <li><a href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'/Elemento2.php'; ?> ">Elemento2</a> <ul> <li><a href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'/Elemento2/Elemento1.php';?>">Elemento1 di Elemento2</a> <ul> <li><a href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'/ Elemento2/Elemento1/Elemento1.php';?>"> Elemento1 di Elemento1 di Elemento2</a></li> <li><a href="<?php echo 'Http://'.$_SERVER['SERVER_NAME'].'/ Elemento2/Elemento1/Elemento2.php';?>"> Elemento2 di Elemento1 di Elemento2</a></li> </ul> </li> </ul> </li> </ul> </nav>
Codice css:
#menu{ /*id del nav che contiene il menu*/
display:-webkit-box; /*”Incapsula” il contenuto del div */
-webkit-box-pack:center; /*Mette tutto il contenuto al centro della pagina*/
max-width:1000px; /*La larghezza massima della menu puo essere di 1000px*/
}
#menu ul a{ /*Tutti i link dentro una lista del menu*/
text-decoration: none; /*Per non avere link sottolineati*/
}
#menu ul{ /*Tutte le liste del menu*/
border-radius:10px; /*Gli angoli vengono smussati di 10px */
}
#menu ul.dropdown,
ul.dropdown li,
ul.dropdown ul { /*Liste, elementi delle liste, e le liste dentro le liste dropdown*/
list-style: none; /*La lista non ha stile(niente pallini, numeri…)*/
font:bold 25px Calibri; /*Il testo diventa grassetto grande 25px di font Calibri*/
padding:5px; /*Mette 5 pixel tra il testo e il bordo in ogni lato.*/
border:1px solid rgba(0,0,0,0.4); /*Il bordo e di 1px, nero, con trasparenza al 0.4(40%) */
background:rgba(0,0,0,0.1); /*Lo sfondo è nero, con trasparenza al 0.1(10%)*/
}
#menu ul.dropdown { /*La lista dropdown*/
position: relative;
float: left; /*Dispone le liste una a fianco all’altra*/
}
#menu ul.dropdown li { /*Gli elementi della lista dropdown*/
float: left; /*Dispone gli elementi uno a fianco all’altro*/
min-height: 1px; /*Minima larghezza 1px*/
max-width:500px; /*Massima larghezza dell’elemento è di 500px*/
vertical-align: middle; /*Allinea gli elementi al centro*/
padding-left:5px; /*Mette 5 pixel tra il testo e il bordo a sinistra.*/
padding-right:5px; /*Mette 5 pixel tra il testo e il bordo a destra.*/
border:1px solid black; /*Il bordo e di 1px nero*/
}
#menu ul.dropdown li:hover { /*Quando si passa con il mouse sopra un elemento della lista*/
position: relative;
cursor: default; /*Il cursore rimane normale*/
background:rgba(0,0,0,0.3); /*Lo sfondo è nero, con trasparenza al 0.3(30%)*/
}
#menu a{ /*Tutti i link del menu*/
color:white; /* Il colore del font diventa bianco*/
text-decoration:none; /*Per non avere link sottolineati*/
}
#menu li a:hover{ /*Quando si passa col mouse sopra ad un link del menu*/
color:black; /*Il colore del font diventa nero*/
}
#menu ul.dropdown ul { /*La lista dentro una lista*/
visibility: hidden; /*Normalmente Nascosta*/
position: absolute;
top: 100%;
width: auto; /*La larghezza è regolata in automatico*/
left:-1px; /*Perche c'è 1px di bordo*/
border-radius:0px 0px 7px 7px; /*Gli angoli sotto vengono smussati di 7px*/
}
#menu ul.dropdown ul li { /*Elementi di una dentro una lista dropdown*/
float: none; /*Vengono messi uno sotto l'altro*/
}
#menu ul.dropdown ul ul { /*Lista dentro una lista dentro una lista*/
top: -7px; /*Bordo di 1+1px + padding 5px*/
left: 100%;
border-radius:0px 7px 7px 7px; /*Gli angoli sotto e in alto a dx vengono smussati di 7px*/
}
#menu ul.dropdown li:hover > ul { /*Quando si passa sopra col mouse ad un elemento della lista*/
visibility: visible; /*La lista dell’elemento viene resa visibile*/
}
Contenuto
Il contenuto è quella parte che contiene il testo da leggere della pagina.
Codice html:
<div id="new_div"> <section id="main_section"> <!--Contenuto della pagina--> </section> </div>
Codice css:
#new_div{ /*id del div che contiene il contenuto testuale della pagina*/
display:-webkit-box; /*”Incapsula” il contenuto del div*/
-webkit-box-orient:horizontal; /*Gli elementi del div si allineano orizontalmente*/
display:-moz-box; /*Stesso comando precedente ma per browser firefox*/
-moz-box-orient:horizontal; /*Stesso comando precedente ma per browser firefox*/
}
#main_section{ /*id del div che contiene il contenuto testuale della pagina*/
border:2px solid rgba(0,0,0,0.4); /*Il bordo e di 2px, nero, con trasparenza al 0.4(40%) */
-webkit-box-flex: 1; /*1=vuol dire flessibile ovvero se si ridimensiona il browser si ridimensiona anche il div*/
-moz-box-flex: 1; /*Stesso comando precedente ma per browser firefox*/
margin-bottom:10px; /*Sotto il div lascia 10px*/
margin-top:10px; /*Sopra il div lascia 10px*/
padding:20px; /*Mette 20 pixel tra il testo e il bordo in ogni lato.*/
border-radius:10px; /*Gli angoli vengono smussati di 10px*/
background:white; /*Sfondo bianco*/
font:16px Calibri; /*Font del contenuto Calibri grande 16px*/
}
#main_section ul{ /*Liste dentro il contenuto*/
list-style-type:decimal; /*Primo livello di liste catalogate con numeri*/
margin-left:20px; /*padding di 20 px quindi sposto di 20px la lista*/
}
#main_section ul ul{ /*Liste dentro Liste dentro il contenuto*/
list-style-type:disc; /*Secondo livello di liste catalogate con pallini*/
}
#main_section ul ul ul{ /*Liste dentro Liste dentro Liste dentro il contenuto*/
list-style-type:square; /*Terzo livello di liste catalogate con quadrati*/
}
#main_section hr{ /*Separatori dentro il contenuto*/
background:rgba(0,0,0,0.4); /*di colore nero, con trasparenza al 0.4(40%) */
height:1; /*Altezza 1px*/
}
#main_section a{ /*Link dentro il contenuto*/
color:black; /*Colore nero*/
font:bold 16px Calibri; /*font grassetto Calibri grande 16px*/
}
#main_section a:hover{ /*Quando si passa col mouse sopra ad un link*/
color:rgba(0,0,0,0.4); /*colore nero, con trasparenza al 0.4(40%) */
font:bold 18px Calibri; /*font grassetto Calibri grande 18px*/
}
#main_section h1{ /*Header1(Titoli di 1 livello)*/
font:bold 36px Calibri; /*font grassetto Calibri grande 36px*/
}
#main_section h2{ /*Header2(Titoli di 2 livello)*/
font:bold 24px Calibri; /*font grassetto Calibri grande 24px*/
}
#main_section h3{ /*Header3(Titoli di 3 livello)*/
font:bold 20px Calibri; /*font grassetto Calibri grande 20px*/
}
#main_section code { /*Codici*/
color:blue; /*Teso di Colore blu*/
margin-left:20px; /*rientrati di 20px*/
font:italic 18px Calibri; /*Font corsivo Calibri grande 18px*/
}
Footer
Il footer che si trova in fondo alla pagina, contiene i copyright.
Codice html:
<footer id="footer"> Copyright-2013. By Stefano Ivancich </footer>
Codice css:
#footer{
color:white; /*Testo di colore bianco*/
text-align:center; /*Tutto il testo viene allineato al centro*/
padding:20px; /*Mette 20 pixel tra il testo e il bordo in ogni lato.*/
border:2px solid rgba(0,0,0,0.4); /*Il bordo e di 2px, nero, con trasparenza al 0.4(40%) */
border-radius:10px; /*Gli angoli vengono smussati di 10px*/
background:rgba(0,0,0,0.3); /*sfondo nero, con trasparenza al 0.3(30%) */
}
Pagina di Base PHP:
La pagina base HTML è stata scomposta in 6 file: head fino al titolo, l’head dopo il titolo con i link css, l’header del body, il menu, la main_section prima del contenuto ed infine il footer.
Quindi possiamo dire che la pagina php è composta così:
- Richiama il file head
- Scrive il titolo della pagina
- Richiama il file con i link css
- Richiama il file del header del body
- Richiama il file del menu
- Richiama il file della main_section
- Richiama il file HTML del contenuto
- Richiama il file del footer
Codice php:
<?php include 'FilePagine/0_Connessione_Database.php'; ?> <?php include 'FilePagine/1_Head1_Titolo.php'; ?> <?php echo 'Titolo'; ?> <?php include 'FilePagine/2_Head2_Css.php'; ?> <?php include 'FilePagine/3_Body1_Header.php'; ?> <?php include 'FilePagine/4_Body2_Menu.php'; ?> <?php include 'FilePagine/5_Body3_MainSection.php'; ?> <?php include 'PaginaCreata.html'; ?> <?php include 'FilePagine/6_Body4_Footer.php'; ?>
Per generare il codice appena visto è stata creata una pagina apposita: CreaNuovaPagina.php.
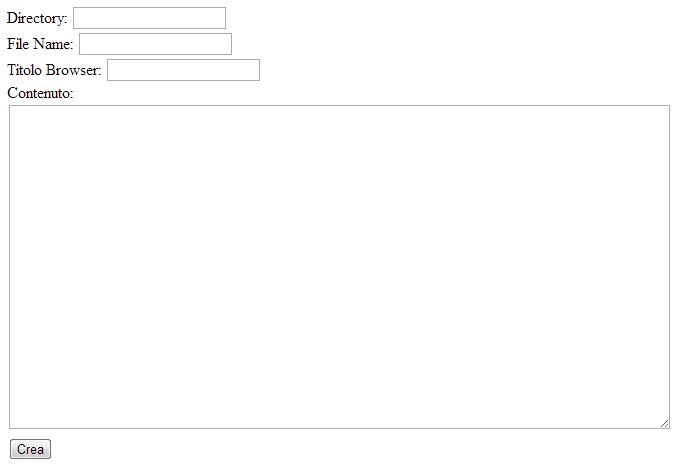
La pagina contiene 3 textbox per: la directory, il nome del file e il titolo per il browser, una textarea per il contenuto della pagina e un pulsante per creare la pagina.

Codice html:
<form action="CreaNuovaPagina.php" method="POST"><!--POST--> Directory: <input type="text" name="Directory" /> <br> File Name: <input type="text" name="FileName" /> <br> Titolo Browser: <input type="text" name="Titolo" /> <br> Contenuto:<br> <textarea name="Contenuto" rows="20" cols="80" height="100px"></textarea> <br> <input type="submit" value="Crea"/> </form> <?php require "CreaNuovaPaginaCode.php"; ?>
Come si nota è stata aggiunta un istruzione in php che richiama la pagina che contiene effettivamente il codice php, questo perché il codice è molto lungo e complesso ed è stato preferito metterlo in una pagina a parte.
Codice php:
<?php if(isset($_POST['Directory'])&&isset($_POST['FileName'])&&isset($_POST['Titolo'])&&isset($_POST['Contenuto'])) { $Directory=$_POST['Directory']; // Assegno alla variabile "Directory" il contenuto della textbox "Direcory" $FileName=$_POST['FileName']; // Assegno alla variabile "FileName" il contenuto della textbox "FileName" $Titolo=$_POST['Titolo']; // Assegno alla variabile "Titolo" il contenuto della textbox "Titolo" $Contenuto=$_POST['Contenuto']; // Assegno alla variabile "Contenuto" il contenuto della textarea "Contenuto" if(empty($FileName)) echo 'Devi scrivere il FileName'; // Se la textbox "FileName" è vuotaì else{ // Ottengo le cordinate relative per tornare alla root: $Root=''; for($i=0;$i<strlen($Directory);$i++){ if(substr($Directory,$i,1)=="/") { $Root.="../"; } } // Cancello contenuto del file PHP: $file=fopen("../".$Directory.$FileName.".php",'w'); fwrite($file, ""); fclose($file); // Chiude la connessione tra il codice ed il file // Scrivo sul file PHP: $file=fopen("../".$Directory.$FileName.".php",'a'); fwrite($file, "<?php include '".$Root."'.'FilePagine/0_Connessione_Database.php'; ?>"."\n"); fwrite($file, "<?php include '".$Root."'.'FilePagine/1_Head1_Titolo.php'; ?>"."\n"); fwrite($file, "<?php echo '".$Titolo."; ?>"."\n"); fwrite($file, "<?php include '".$Root."'.'FilePagine/2_Head2_Css.php'; ?>"."\n"); fwrite($file, "<?php include '".$Root."'.'FilePagine/3_Body1_Header.php'; ?>"."\n"); fwrite($file, "<?php include '".$Root."'.'FilePagine/4_Body2_Menu.php'; ?>"."\n"); fwrite($file, "<?php include '".$Root."'.'FilePagine/5_Body3_MainSection.php'; ?>"."\n"); fwrite($file, "<?php include '".$Root.$Directory.$FileName.".html'; ?>"."\n"); fwrite($file, "<?php include '".$Root."'.'FilePagine/6_Body4_Footer.php'; ?>"); fclose($file); // Chiude la connessione tra il codice ed il file // Cancello contenuto del file HTML: $file=fopen("../".$Directory.$FileName.".html",'w'); fwrite($file, ""); fclose($file); // Chiude la connessione tra il codice ed il file // Scrivo sul file HTML: $file=fopen("../".$Directory.$FileName.".html",'a'); fwrite($file, $Contenuto); fclose($file); // Chiude la connessione tra il codice ed il file } } ?>